Angular Tooling - Come equipaggiarsi prima di affrontare un progetto
È passata già qualche settimana dall'ultimo articolo su Come ottenere il massimo dalla configurazione di Angular e ci eravamo lasciati con una promessa: esplorare assieme i tools con cui "equipaggiarsi" prima di affrontare un progetto Angular.
Angular DevTools
Finalmente, così come React e Vue, anche Angular ha il suo DevTools ufficiale, il quale si installa come una semplice estensione di Chrome e fornisce funzionalità di debug e profiling per le applicazioni Angular. Una volta installata, l'estensione comparirà tra gli Strumenti per sviluppatori e sarà composta da due tab:
Components: consente di visualizzare la struttura dei componenti che formano la pagina che si sta visualizzando, visualizzare e modificare lo stato dei componenti.
Profiler: consente di profilare l'applicazione e capire quali sono i colli di bottiglia a livello di performance in fase di change detection.
Links
Redux DevTools
Altro strumento imprescindibile se si utilizza Angular insieme a NgRx per la gestione dello stato dell'applicazione, è Redux DevTools. Anche questo strumento viene installato come estensione di Chrome e consente di ispezionare le modifiche che avvengono nello Store dell'applicazione durante l'esecuzione della stessa.
La schermata appare divisa in tre sezioni:
Actions Inspector: consente di visualizzare la sequenza di azioni che vengono dispatchate dall'applicazione. È possibile filtrare e navigare all'interno della lista delle azioni, con la possibilità di esegure il "jump" allo stato in cui si trovava l'applicazione in un determinato momento.
State Inspector: cliccando sulla singola azione, tramite degli appositi pulsanti, è possibile visualizzare il dettaglio dell'azione dispatchata (type e payload), lo stato corrente dello store (in visualizzazione Tree, Chart o Raw) e le differenze tra lo stato dello store dell'azione precedente e quello dell'azione selezionata.
State Recording Navigator: consente di rieseguire, rispettando la linea temporale delle azioni dispatchate, le modifiche effettuate allo stato dello store.
Links
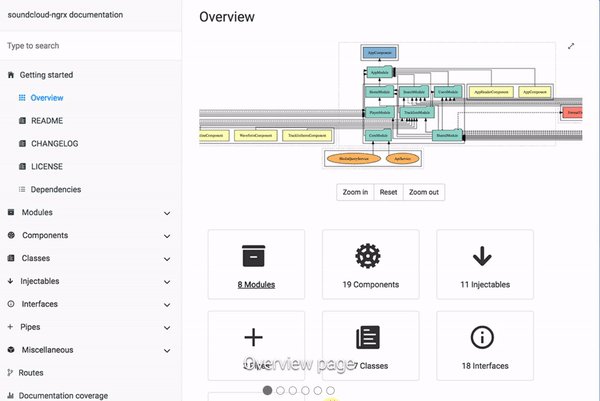
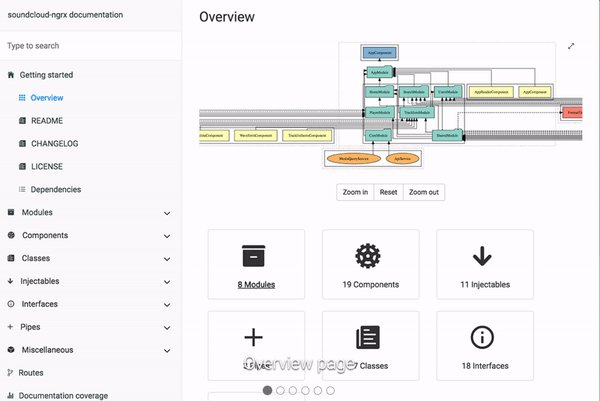
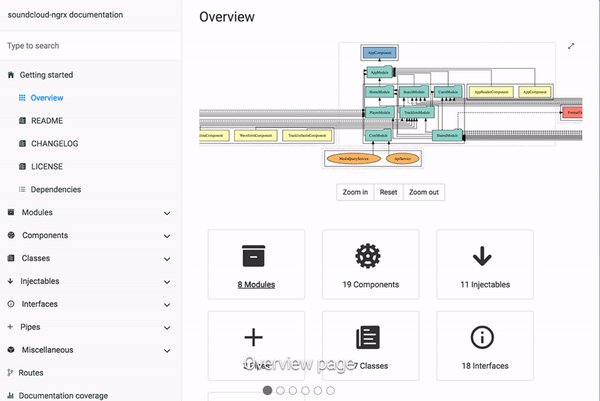
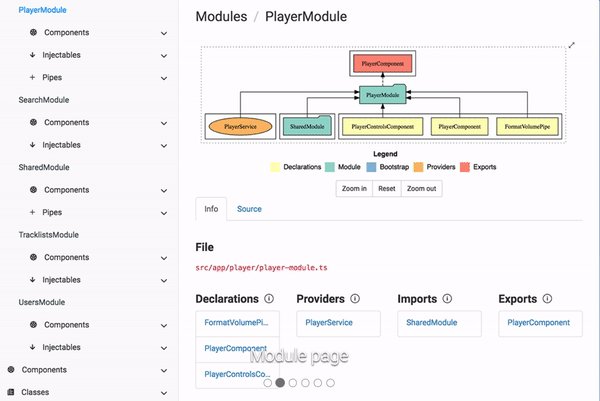
Compodoc
Qualora si stia sviluppando un progetto o libreria che necessita di documentazione, Compodoc è lo strumento che fa al caso nostro.
Questo tool consente di generare automaticamente la documentazione di un progetto Angular tramite i commenti presenti all'interno del codice. Compodoc consente anche di generare una mappatura delle rotte create, così come la creazione di un menu di navigazione per navigare tra i vari componenti, guardie, interceptor... presenti all'interno del progetto.

Installazione
- Installare il package tramite il comando:
npm install --save-dev @compodoc/compodoc - Creare il file
tsconfig.doc.jsoncontenente la seguente configurazione:
1{
2 "include": ["src/**/*.ts"],
3 "exclude": ["src/test.ts", "src/**/*.spec.ts", "src/app/file-to-exclude.ts"]
4}- All'interno del file
package.jsoninserire lo script:
1"compodoc": "npx compodoc -p tsconfig.doc.json",- Eseguire lo script per la generazione della documentazione:
npm run compodoc
Links
Compodoc Dependency Graph (NGD)
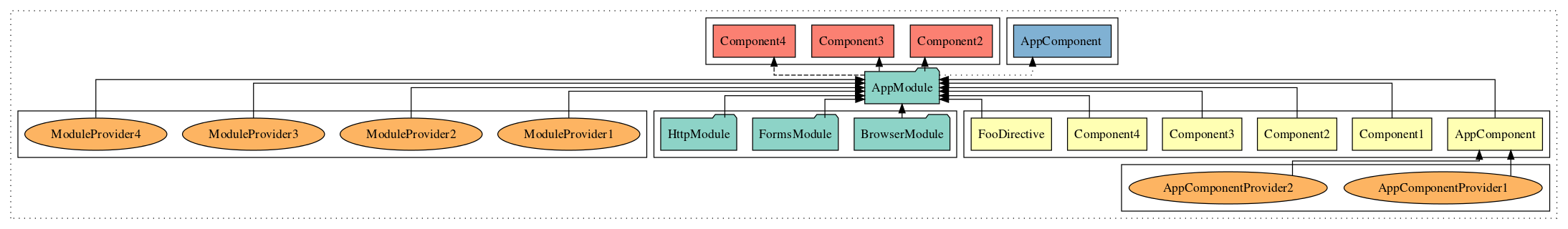
Questo tool, sviluppato dagli stessi autori di Compodoc, consente di generare un grafico ad albero per la visualizzazione delle dipendenze presenti all'interno di un'applicazione Angular. Questo ci consente di avere una chiara idea di come moduli, componenti, direttive, pipe, ecc, sono collegati e dipendenti tra di loro.

Installazione
- Installare il package tramite il comando:
npm install -g @compodoc/ngd-cli - All'interno del file
package.jsoninserire lo script:
1"ngd": "npx ngd -p tsconfig.doc.json -o"- Eseguire lo script per la generazione del grafico delle dipendenze:
npm run ngd
Links
Source Map Explorer
Man mano che la nostra codebase cresce di dimensioni si potrebbe iniziare ad avvertire un peggioramento delle performance al caricamento iniziale dell'applicazione. Questo può essere causato da diversi fattori (e magari richiederebbe un articolo a parte), ma una delle cause potrebbe essere legata all'installazione di un elevato numero di dipendenze eccessivamente "pesanti".
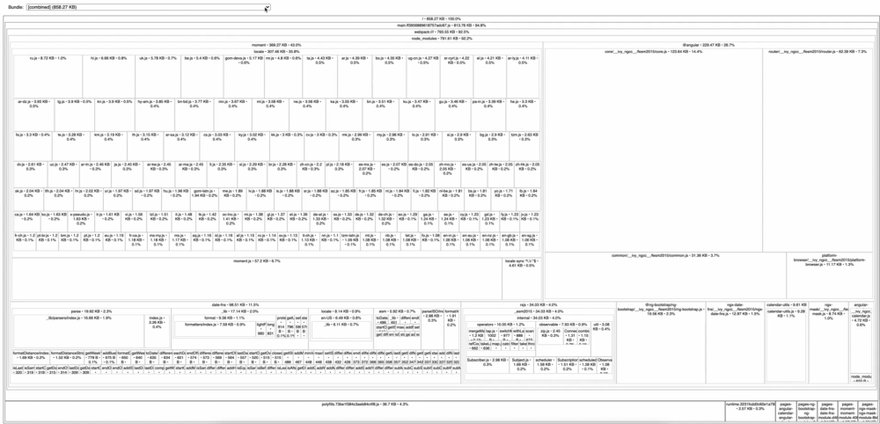
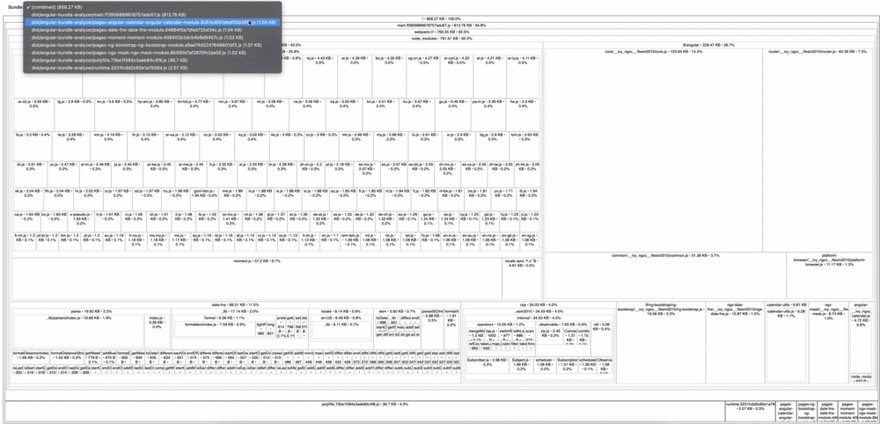
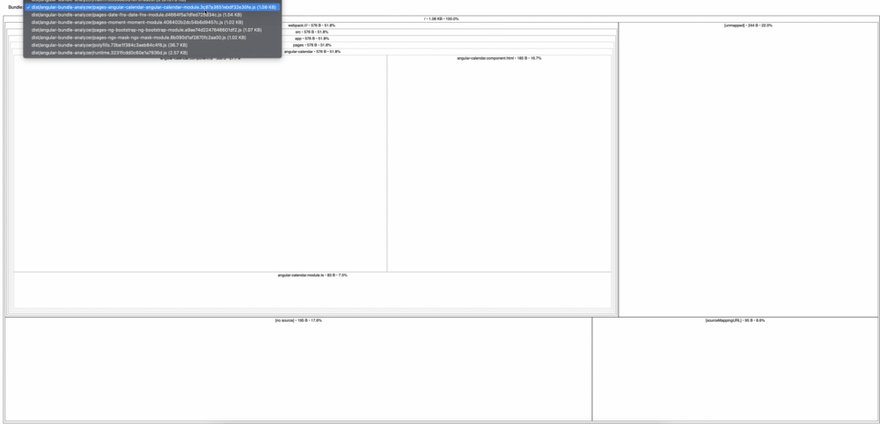
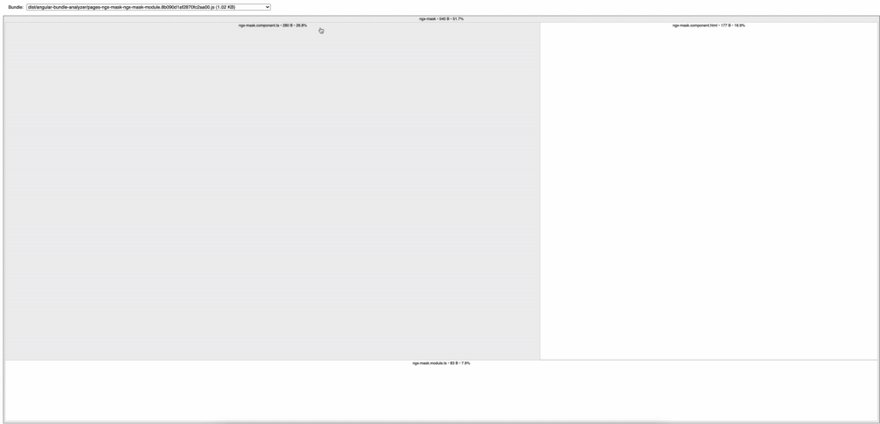
Il tool Source Map Explorer consente di visualizzare una mappa che ci indica la dimensione in byte di ogni dipendenza installata all'interno del nostro progetto. In questa maniera abbiamo una chiara idea di quali dipendenze hanno un impatto eccessivo sulla nostra codebase e di conseguenza possiamo valutare o meno la loro sostituzione con una libreria più "light".

Installazione
- Installare il package tramite il comando:
npm install --save-dev source-map-explorer - All'interno del file
angular.jsonmodificare le seguenti proprietà di configurazione:
1"sourceMap": true, // to enable the source maps to get a better analysis
2"namedChunks": true, // to identify modules names and not use random numbers for lazy loading modules- Eseguire il comando di build:
npm run build - All'interno del file
package.jsoninserire lo script:
1"source-map-explorer": "source-map-explorer dist/your-angular-app-name/**/*.js"- Eseguire lo script per la generazione della mappa:
npm run source-map-explorer
Links
VS Code Extensions
Se si utilizza Visual Studio Code come code editor, si consiglia l'installazione delle seguenti estensioni per migliorare la produttività sui progetti Angular:
Angular Language Service: questa estensione fornisce un grosso aiuto durante la scrittura di template attraverso l'autocompletamento, visualizzazione dei messaggi d'errore in seguito alla compilazione (si ricorda di attivare l'opzione
strictTemplatesall'interno del filetsconfig.jsonper avere delle informazioni più restrittive) e il quick info;Angular Snippets: questa estensione aggiunge degli snippet per generare velocemente: componenti, direttive, guard, moduli, pipe ecc.
DeepCode: DeepCode consente di scovare bug, vulnerabilità e problematiche relative alle performance tramite un sofisticato sistema basato sull'AI.
Quokka.js: Quokka.js permette di aumentare la produttività in fase di sviluppo attraverso la visualizzazione in realtime dei valori prodotti dal codice direttamente in fase di digitazione.
Conclusioni
Affrontare un progetto Angular con i giusti strumenti può fare la differenza già nelle prime fasi di progetto.
In questo articolo vi abbiamo presentato alcuni dei tool che fanno parte della "cassetta degli attrezzi" di ogni progetto Devmy. Nel prossimo articolo Angular verrà trattato uno dei più grandi alleati di ogni bravo sviluppatore: ESLint e Prettier e vedremo insieme come configurarli su Angular e come effettuare la migrazione da TSLint a ESLint.
Autore
Mirko Rapisarda
Developer @Devmy, PUG Catania Organizer
Da sempre considera programmare più come una passione che come un lavoro. D'altra parte, questa è la ragione principale che spinge i programmatori a imparare nuovi linguaggi, nuove tecnologie e metodologie ogni giorno. Senza questa "fame" di sapere non è possibile raggiungere grandi conquiste in questa professione.
La sua passione lo ha portato allo sviluppo di applicazioni web usando tecnologie quali PHP, MySQL, Symfony, JavaScript, Node, Angular, tuttavia sperimenta volentieri anche con altri linguaggi e tecnologie come Vue, VB e Flutter. Grande sostenitore della metodologia Agile e dei principi presenti all'interno del manifesto che lo hanno fortemente ispirato nella creazione di una serie di libri che ben esprimono i vantaggi di seguire questi principi.
Precedentemente docente presso PED Academy.
